慢速调试CSS动画?以前要通过插件完成,现在集成到Chrome Canary浏览器里了,尽管它还是开发者预览版,但是这个功能是原生的哦。
有了它,就可以通过0.1~1x的速度,慢速渲染css动画,大大方便了前端开发者。
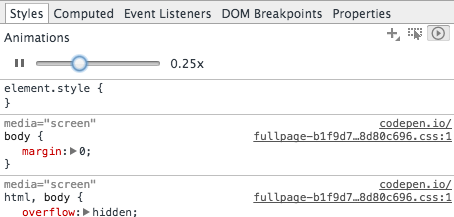
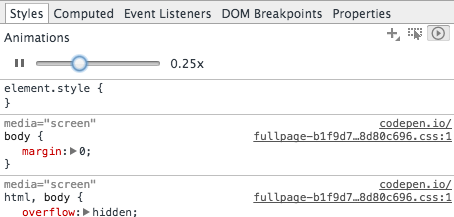
使用方法:安装Chrome Canary (需用梯子下载),打开一个带有CSS动画效果的网页,在页面空白处右键—『审查元素』,拖动Styles—Animations的控制条,即可把CSS动画速度变慢。

慢速调试CSS动画?以前要通过插件完成,现在集成到Chrome Canary浏览器里了,尽管它还是开发者预览版,但是这个功能是原生的哦。
有了它,就可以通过0.1~1x的速度,慢速渲染css动画,大大方便了前端开发者。
使用方法:安装Chrome Canary (需用梯子下载),打开一个带有CSS动画效果的网页,在页面空白处右键—『审查元素』,拖动Styles—Animations的控制条,即可把CSS动画速度变慢。


WeChat Pay